Ako pridať Favicon na web

Určite poznáte ikonu favicon.ico, ktorá sa zobrazuje v prehliadači v záložkách, alebo vedľa nadpisu stránky v kartách prehliadača a nielen tam.
Favicon je v podstate identifikátor stránok. Tak prečo neobohatiť aj Vaše stránky týmto jednoduchým vizuálnym vylepšením a prezentovať takto Vašu stránku a byť tak trochu popredu pred konkurenciou?

Dávno sú preč časy, keď stačilo do hlavného adresára stránky vložiť jednu ikonu o rozmeroch 16×16. Netvrdím, že by to aj dnes nefungovalo, ale už to nestačí. Keby som chcel dnes narýchlo vložiť do webu favicon, tak by ako základ asi stačilo vložiť ikonu favicon.ico o rozmeroch 32×32 a apple-touch-icon.png o rozmeroch 152×152, ale bola by to odfláknutá práca :-).
Dnes je to trocha zložitejšie. Je potrebné vytvárať ikony pre rôzne zariadenia a operačné systémy, ktoré sú zobrazované v rôznych rozlíšeniach. Vyznať sa v tom a hľadať tie správne rozmery, ktoré treba zahrnúť, aby sa ikona zobrazovala na všetkých zariadeniach správne ako napr. Apple, Android, alebo Windows je časovo náročnejšie. Takže poďme si to trochu zjednodušiť.
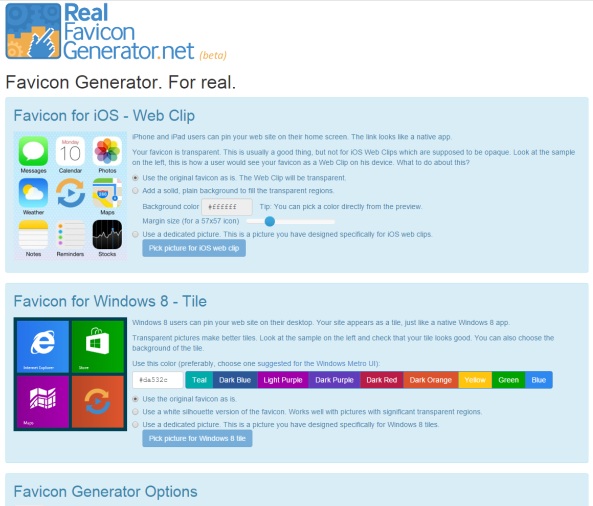
Predstavujem Vám perfektný online nástroj realfavicongenerator.net na tvorbu favicon, ktorý nám:
- po prvé – pár klikmi umožní vytvoriť všetky požadované rozmery pre PC / Mac, iOS, Android, Windows 8, atď, kompatibilitu si pozrite na tejto stránke.
- po druhé – vygeneruje kód, ktorý vložíme do hlavičky webu.
Jediné čo treba je nahrať zdrojový obrázok min. rozmerov 260×260, z ktorého sa bude Vaša ikona generovať. Po drobných úpravách a nastaveniach budete mať k dispozícii zip súbor a zdrojový kód.

Súbory si stiahneme a rozbalíme, potom ich nahráme do koreňového adresára webu, alebo do adresára, ktorý sme si nastavili ako predvolený v sekcii Path.
Vygenerovaný zdrojový kód sa vkladá do hlavičky webu <head>.
Užívatelia WordPressu majú dve možnosti, ako vložiť do hlavičky zdrojový kód.
Prvá možnosť je vložiť kód do súboru functions.php predvolenej témy. No pri aktualizácii témy sa tento kód zmaže, takže ideálne je ho vložiť do function.php detskej (Child ) témy. Ako vytvoriť odvodenú Child tému nájdete na WordPress codex stránke.
Kód ktorý vám vygeneruje generátor vyzerá takto:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-192x192.png" sizes="192x192"> <link rel="icon" type="image/png" href="/favicon-160x160.png" sizes="160x160"> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-TileImage" content="/mstile-144x144.png">
Tento kód sa u Vás môže líšiť od tohto, ak ste zmenili cestu k vygenerovaným obrázkom.
Pre vloženie do súboru functions.php použijeme funkciu: add_meta_tags. Takže výsledný kód bude vyzerať takto:
function add_meta_tags() {
?>
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="/favicon-192x192.png" sizes="192x192">
<link rel="icon" type="image/png" href="/favicon-160x160.png" sizes="160x160">
<link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96">
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16">
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-TileImage" content="/mstile-144x144.png">
<?php }
add_action('wp_head', 'add_meta_tags');
Druhá možnosť a najjednoduchší spôsob je nainštalovať Favicon by RealFaviconGenerator plugin, ktorý po nahraní Vášho obrázku zabezpečí všetko sám.
Takže znova je pridanie favicon do web stránky jednoduché a zaberie len pár minút. Kto nechce zbytočne inštalovať pluginy má možnosť si pridať ikony sám a naučí sa niečo nové a pre tých, čo si netrúfajú je tu plugin. No dôležité je to, že akúkoľvek cestu ste si vybrali, tak ste zase posunuli Váš web kúsok k dokonalosti.
BONUS: Vytvoril som zopár predlôh ktoré môžete použiť pre svoje favicon:
Obrázky sú uvolnené pod CC0:
Stiahnuť ZIP súbor 206kB